
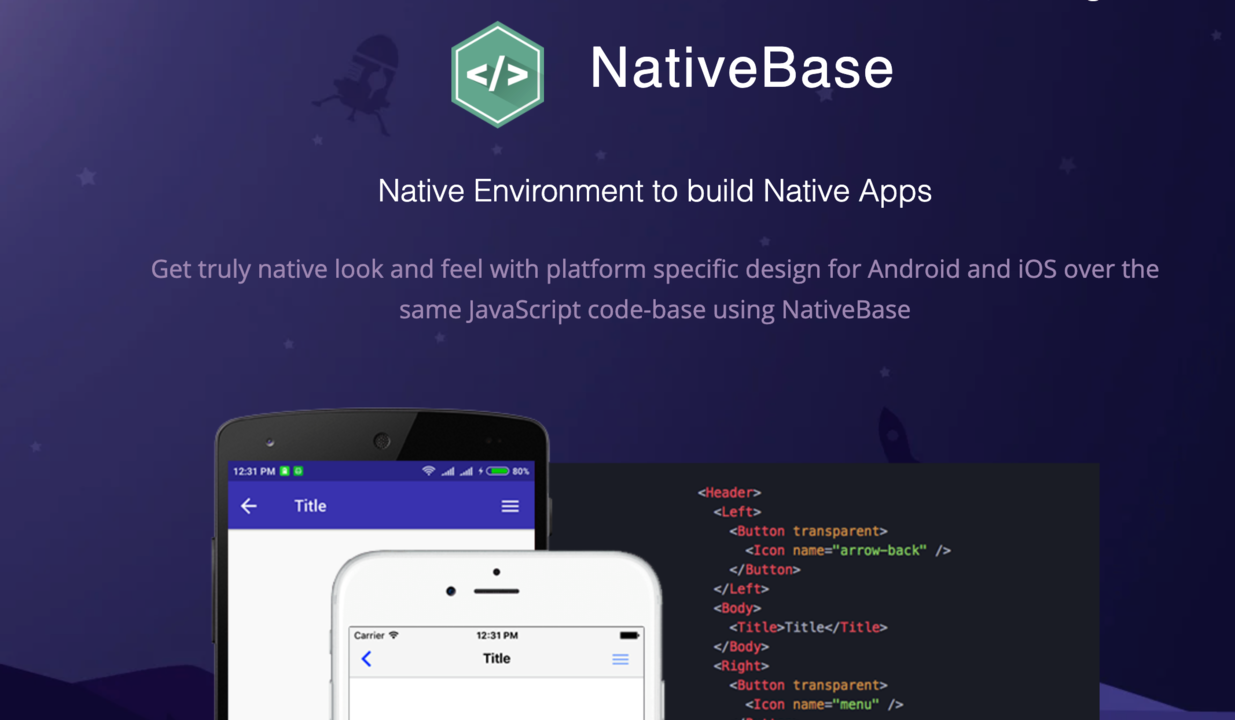
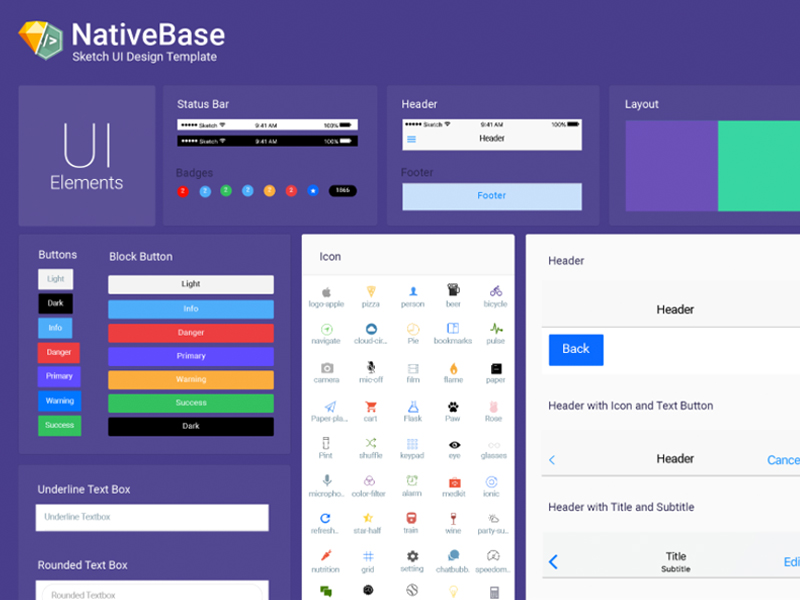
GitHub - GeekyAnts/NativeBase: Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.

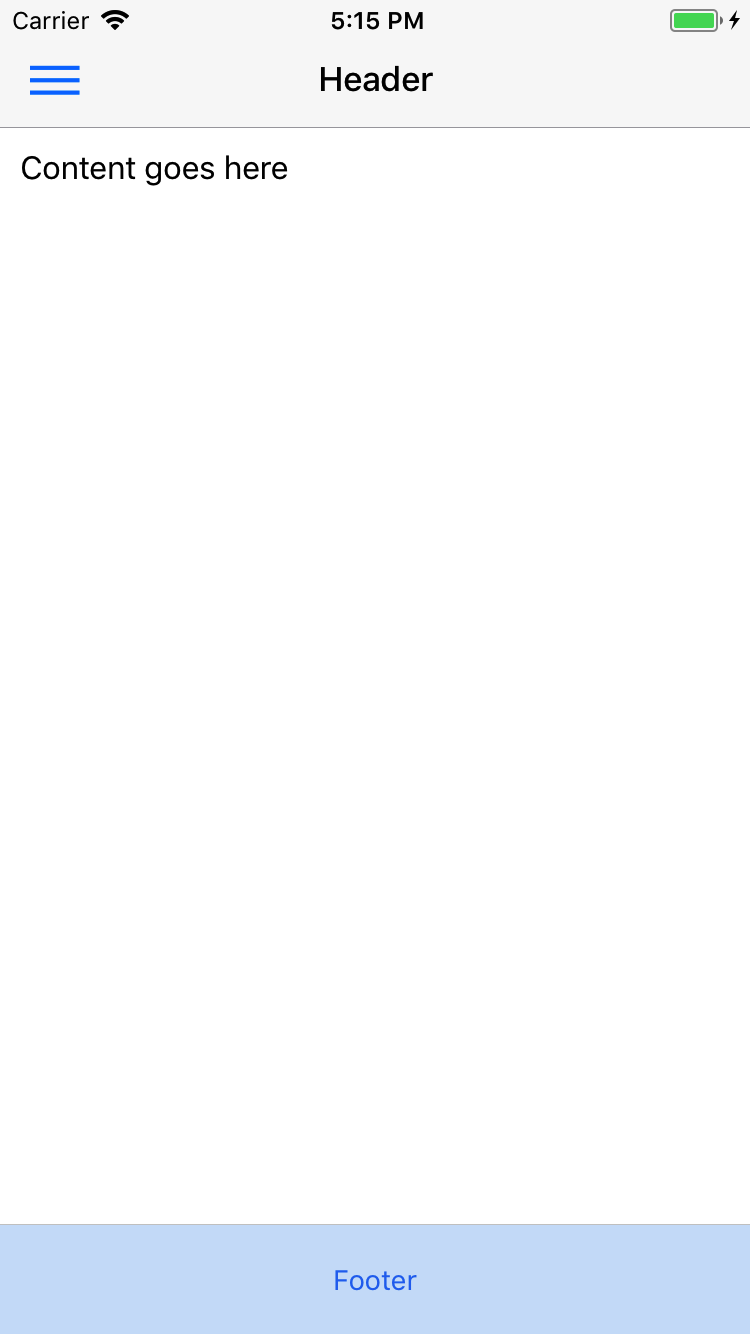
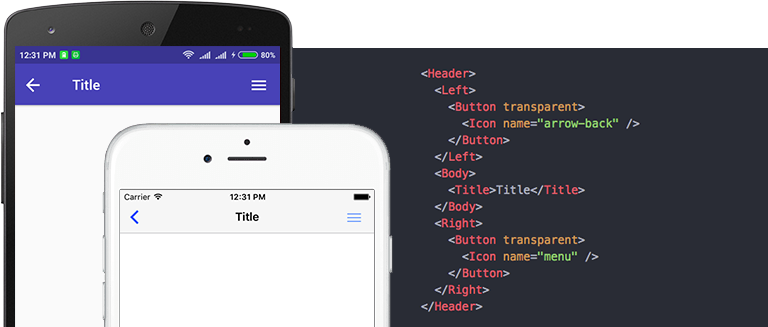
Header absolute/fixed value with transparent background · Issue #1981 · GeekyAnts/NativeBase · GitHub

Native Base - The components placed in the Header are not vertically centered react-native - Stack Overflow