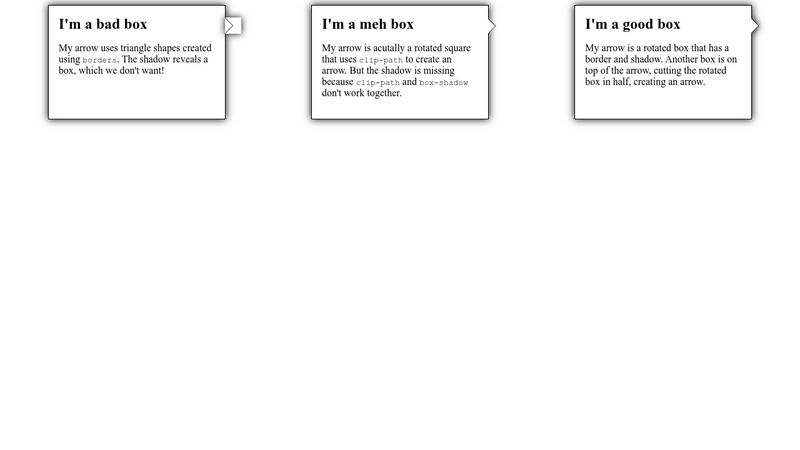
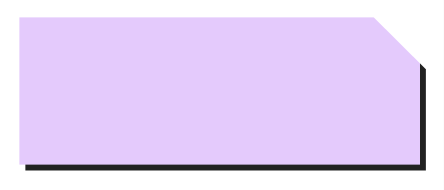
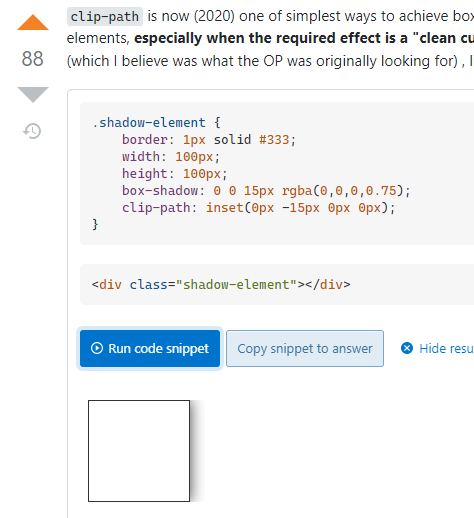
html - Cut off rounded rects with clip-path while maintaining border-radius and box-shadow - Stack Overflow

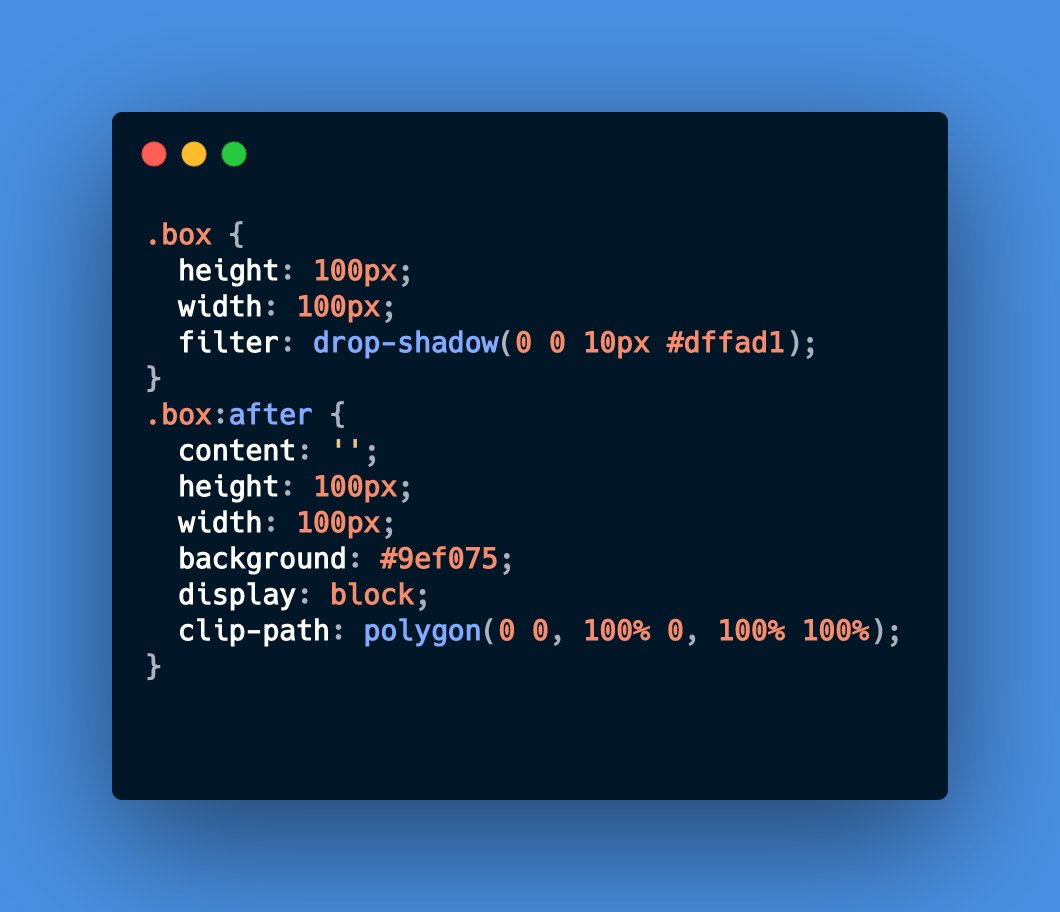
jhey 🔨🐻✨ on Twitter: "CSS Tip! ✨ Use "clip-path: polygon()" to create shapes with CSS 😎 Need a drop shadow? Apply the "clip" to a pseudo-element 👍 Check this demo that's a "